
Ionic Select will create a simple menu with select options for the user to choose. This Select Menu will look differently on different platforms, since its styling is handled by the browser.
Using Select
First, we will create a label and add the item-input and the item-selectclasses. The second class will add additional styling to the select form and then we will add the input-label class inside that will be used to add a name to our select element. We will also add select with option inside. This is regular HTML5 select element. The following example is showing Ionic Select with three options.
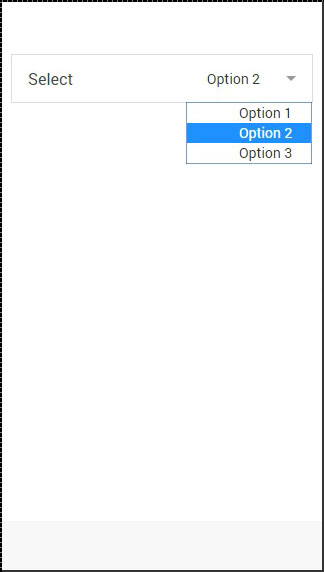
<label class = "item item-input item-select"> <div class = "input-label"> Select </div> <select> <option>Option 1</option> <option selected>Option 2</option> <option>Option 3</option> </select> </label>
The above code will produce the following screen −

Styling Select
The following example will show you how to apply styling to select. We are creating a list with nine differently styled select elements using Ionic colors. Since we are using list with items, item will be the prefix to the color classes.
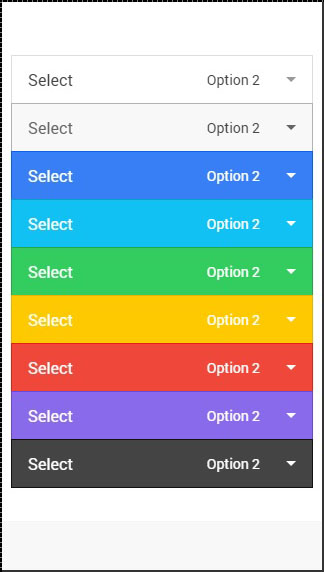
<div class = "list"> <label class = "item item-input item-select item-light"> <div class = "input-label"> Select </div> <select> <option>Option 1</option> <option selected>Option 2</option> <option>Option 3</option> </select> </label> <label class = "item item-input item-select item-stable"> <div class = "input-label"> Select </div> <select> <option>Option 1</option> <option selected>Option 2</option> <option>Option 3</option> </select> </label> <label class = "item item-input item-select item-positive"> <div class = "input-label"> Select </div> <select> <option>Option 1</option> <option selected>Option 2</option> <option>Option 3</option> </select> </label> <label class = "item item-input item-select item-calm"> <div class = "input-label"> Select </div> <select> <option>Option 1</option> <option selected>Option 2</option> <option>Option 3</option> </select> </label> <label class = "item item-input item-select item-balanced"> <div class = "input-label"> Select </div> <select> <option>Option 1</option> <option selected>Option 2</option> <option>Option 3</option> </select> </label> <label class = "item item-input item-select item-energized"> <div class = "input-label"> Select </div> <select> <option>Option 1</option> <option selected>Option 2</option> <option>Option 3</option> </select> </label> <label class = "item item-input item-select item-assertive"> <div class = "input-label"> Select </div> <select> <option>Option 1</option> <option selected>Option 2</option> <option>Option 3</option> </select> </label> <label class = "item item-input item-select item-royal"> <div class = "input-label"> Select </div> <select> <option>Option 1</option> <option selected>Option 2</option> <option>Option 3</option> </select> </label> <label class = "item item-input item-select item-dark"> <div class = "input-label"> Select </div> <select> <option>Option 1</option> <option selected>Option 2</option> <option>Option 3</option> </select> </label> </div>
The above code will produce the following screen −


Tidak ada komentar:
Posting Komentar