
The element used for scrolling manipulation in ionic apps is called as the ion-scroll.
Using Scroll
The following code snippets will create scrollable containers and adjust scrolling patterns. First, we will create our HTML element and add properties to it. We will add → direction = "xy" to allow scrolling to every side. We will also set the width and the height for the scroll element.
HTML Code
<ion-scroll zooming = "true" direction = "xy" style = "width: 320px; height: 500px"> <div class = "scroll-container"></div> </ion-scroll>
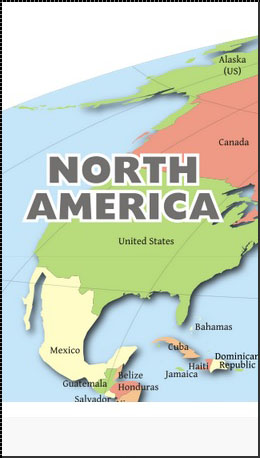
Next, we will add the image of our world map to div element, which we created inside the ion-scroll and set its width and height.
CSS Code
.scroll-container { width: 2600px; height: 1000px; background: url('../img/world-map.png') no-repeat }
When we run our app, we can scroll the map in every direction. The following example shows the North America part of the map.

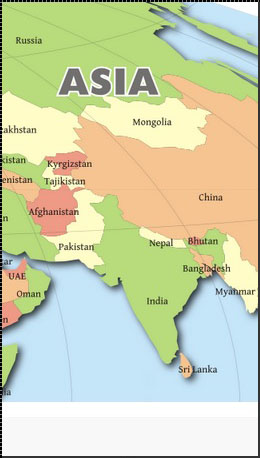
We can scroll this map to any part that we want. Let us scroll it to show Asia.

There are other attributes, which can be applied to the ion-scroll. You can check them in the following table.
Scroll Attributes
| Attribute | Type | Details |
|---|---|---|
| direction | string | Possible directions of the scroll. Default value is y |
| delegate-handle | string | Used for scroll identification with $ionicScrollDelegate. |
| locking | boolean | Used to lock scrolling in one direction at a time. Default value is true. |
| paging | boolean | Used to determine if the paging will be used with scroll. |
| on-refresh | expression | Called on pull-to-refresh. |
| on-scroll | expression | Called when scrolling. |
| scrollbar-x | boolean | Should horizontal scroll bar be shown. Default value is true. |
| scrollbar-y | string | Should vertical scroll bar be shown. Default value is true. |
| zooming | boolean | Used to apply pinch-to-zoom. |
| min-zoom | integer | Minimal zoom value. |
| max-zoom | integer | Maximal zoom value. |
| scrollbar-x | boolean | Used to enable bouncing. Default value on IOS is true, on Android false. |
Infinite Scroll
An Infinite scroll is used to trigger some behavior when scrolling passes the bottom of the page. The following example shows how this works. In our controller, we created a function for adding items to the list. These items will be added when a scroll passes 10% of the last element loaded. This will continue until we hit 30 loaded elements. Every time loading is finished, on-infinite will broadcast scroll.infiniteScrollComplete event.
HTML Code
<ion-list> <ion-item ng-repeat = "item in items" item = "item">Item {{ item.id }}</ion-item> </ion-list> <ion-infinite-scroll ng-if = "!noMoreItemsAvailable" on-infinite = "loadMore()" distance = "10%"></ion-infinite-scroll>
Controller Code
.controller('MyCtrl', function($scope) { $scope.items = []; $scope.noMoreItemsAvailable = false; $scope.loadMore = function() { $scope.items.push({ id: $scope.items.length}); if ($scope.items.length == 30) { $scope.noMoreItemsAvailable = true; } $scope.$broadcast('scroll.infiniteScrollComplete'); }; })
Other attributes can also be used with ion-infinite-scroll. Some of them are listed in the table below.
Scroll Attributes
| Attribute | Type | Details |
|---|---|---|
| on-infinite | expression | What should be called when scrolled to the bottom. |
| distance | string | The distance from the bottom needed to trigger on-infinite expression. |
| spinner | string | What spinner should be shown while loading |
| immediate-check | Boolean | Should ‘on-infinite’ be called when screen is loaded |
Scroll Delegate
Ionic offers delegate for full control of the scroll elements. It can be used by injecting a $ionicScrollDelegate service to the controller, and then use the methods it provides.
The following example shows a scrollable list of 20 objects.
HTML Code
<div class = "list"> <div class = "item">Item 1</div> <div class = "item">Item 2</div> <div class = "item">Item 3</div> <div class = "item">Item 4</div> <div class = "item">Item 5</div> <div class = "item">Item 6</div> <div class = "item">Item 7</div> <div class = "item">Item 8</div> <div class = "item">Item 9</div> <div class = "item">Item 10</div> <div class = "item">Item 11</div> <div class = "item">Item 12</div> <div class = "item">Item 13</div> <div class = "item">Item 14</div> <div class = "item">Item 15</div> <div class = "item">Item 16</div> <div class = "item">Item 17</div> <div class = "item">Item 18</div> <div class = "item">Item 19</div> <div class = "item">Item 20</div> </div> <button class = "button" ng-click = "scrollTop()">Scroll to Top!</button>
Controller Code
.controller('DashCtrl', function($scope, $ionicScrollDelegate) { $scope.scrollTop = function() { $ionicScrollDelegate.scrollTop(); }; })
The above code will produce the following screen −

When we tap the button, the scroll will be moved to the top.

Now, we will go through all of the $ionicScrollDelegate methods.
Delegate Methods
| Method | Parameters | Type | Details |
|---|---|---|---|
| scrollTop(parameter) | shouldAnimate | boolean | Should scroll be animated. |
| scrollBottom(parameter) | shouldAnimate | boolean | Should scroll be animated. |
| scrollTo(parameter1, parameter2, parameter3) | left, top, shouldAnimate | number, number, integer | First two parameters determine value of the x, and y-axis offset. |
| scrollBy(parameter1, parameter2, parameter3) | left, top, shouldAnimate | number, number, integer | First two parameters determine value of the x, and y-axis offset. |
| zoomTo(parameter1, parameter2, parameter3, parameter4) | level, animate, originLeft, originTop | number, boolean, number, number | level is used to determine level to zoom to. originLeft and originRightcoordinates where the zooming should happen. |
| zoomBy(parameter1, parameter2, parameter3, parameter4) | factor, animate, originLeft, originTop | number, boolean, number, number | factor is used to determine factor to zoom by. originLeft and originRightcoordinates where the zooming should happen. |
| getScrollPosition() | / | / | Returns object with two number as properties: left and right. These numbers represent the distance the user has scrolled from the left and from the top respectively. |
| anchorScroll(parameter1) | shouldAnimate | boolean | It will scroll to the element with the same id as the window.loaction.hash. If this element does not exist, it will scroll to the top. |
| freezeScroll(parameter1) | shouldFreeze | boolean | Used to disable scrolling for particular scroll. |
| freezeAllScrolls(parameter1) | shouldFreeze | boolean | Used to disable scrolling for all the scrolls in the app. |
| getScrollViews() | / | object | Returns the scrollView object. |
| $getByHandle(parameter1) | handle | string |
Used to connect methods to the particular scroll view with the same handle.
$ionicScrollDelegate. $getByHandle('my-handle').scrollTop(); |

Tidak ada komentar:
Posting Komentar