
This service is used for creating a popup window on top of the regular view, which will be used for interaction with the users. There are four types of popups namely − show, confirm, alert and prompt.
Using Show Popup
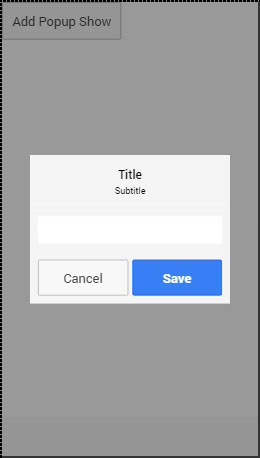
This popup is the most complex of all. To trigger popups, we need to inject the $ionicPopup service to our controller and then just add a method that will trigger the popup we want to use, in this case $ionicPopup.show(). The onTap(e) function can be used for adding e.preventDefault() method, which will keep the popup open, if there is no change applied to the input. When the popup is closed, the promised object will be resolved.
Controller Code
.controller('MyCtrl', function($scope, $ionicPopup) { // When button is clicked, the popup will be shown... $scope.showPopup = function() { $scope.data = {} // Custom popup var myPopup = $ionicPopup.show({ template: '<input type = "text" ng-model = "data.model">', title: 'Title', subTitle: 'Subtitle', scope: $scope, buttons: [ { text: 'Cancel' }, { text: '<b>Save</b>', type: 'button-positive', onTap: function(e) { if (!$scope.data.model) { //don't allow the user to close unless he enters model... e.preventDefault(); } else { return $scope.data.model; } } } ] }); myPopup.then(function(res) { console.log('Tapped!', res); }); }; })
HTML Code
<button class = "button" ng-click = "showPopup()">Add Popup Show</button>

You probably noticed in the above-mentioned example some new options were used. The following table will explain all of those options and their use case.
Show Popup Options
| Option | Type | Details |
|---|---|---|
| template | string | Inline HTML template of the popup. |
| templateUrl | string | URL of the HTML template. |
| title | string | The title of the popup. |
| subTitle | string | The subtitle of the popup. |
| cssClass | string | The CSS class name of the popup. |
| scope | Scope | A scope of the popup. |
| buttons | Array[Object] | Buttons that will be placed in footer of the popup. They can use their own properties and methods. text is displayed on top of the button, type is the Ionic class used for the button, onTap is function that will be triggered when the button is tapped. Returning a value will cause the promise to resolve with the given value. |
Using Confirm Popup
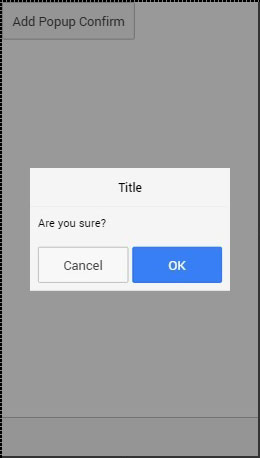
A Confirm Popup is the simpler version of Ionic popup. It contains Cancel and OK buttons that users can press to trigger the corresponding functionality. It returns the promised object that is resolved when one of the buttons are pressed.
Controller Code
.controller('MyCtrl', function($scope, $ionicPopup) { // When button is clicked, the popup will be shown... $scope.showConfirm = function() { var confirmPopup = $ionicPopup.confirm({ title: 'Title', template: 'Are you sure?' }); confirmPopup.then(function(res) { if(res) { console.log('Sure!'); } else { console.log('Not sure!'); } }); }; })
HTML Code
<button class = "button" ng-click = "showConfirm()">Add Popup Confirm</button>

The following table explains the options that can be used for this popup.
Confirm Popup Options
| Option | Type | Details |
|---|---|---|
| template | string | Inline HTML template of the popup. |
| templateUrl | string | URL of the HTML template. |
| title | string | The title of the popup. |
| subTitle | string | The subtitle of the popup. |
| cssClass | string | The CSS class name of the popup. |
| cancelText | string | The text for the Cancel button. |
| cancelType | string | The Ionic button type of the Cancel button. |
| okText | string | The text for the OK button. |
| okType | string | The Ionic button type of the OK button. |
Using Alert Popup
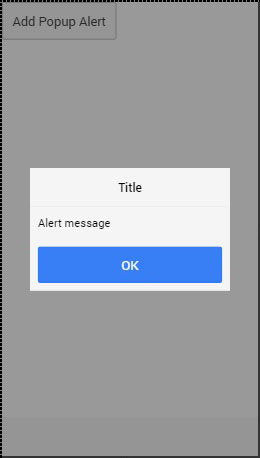
An Alert is a simple popup that is used for displaying the alert information to the user. It has only one button that is used to close the popup and resolve the popups’ promised object.
Controller Code
.controller('MyCtrl', function($scope, $ionicPopup) { $scope.showAlert = function() { var alertPopup = $ionicPopup.alert({ title: 'Title', template: 'Alert message' }); alertPopup.then(function(res) { // Custom functionality.... }); }; })
HTML Code
<button class = "button" ng-click = "showAlert()">Add Popup Alert</button>
It will produce the following screen −

The following table shows the options that can be used for an alert popup.
Alert Popup Options
| Option | Type | Details |
|---|---|---|
| template | string | Inline HTML template of the popup. |
| templateUrl | string | URL of the HTML template. |
| title | string | The title of the popup. |
| subTitle | string | The subtitle of the popup. |
| cssClass | string | The CSS class name of the popup. |
| okText | string | The text for the OK button. |
| okType | string | The Ionic button type of the OK button. |
Using Prompt Popup
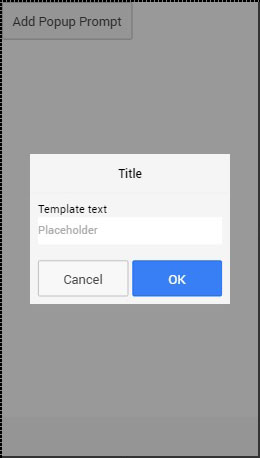
The last Ionic popup that can be created using Ionic is prompt. It has an OK button that resolves promise with value from the input and Cancel button that resolves with undefined value.
Controller Code
.controller('MyCtrl', function($scope, $ionicPopup) { $scope.showPrompt = function() { var promptPopup = $ionicPopup.prompt({ title: 'Title', template: 'Template text', inputType: 'text', inputPlaceholder: 'Placeholder' }); promptPopup.then(function(res) { console.log(res); }); }; })
HTML Code
<button class = "button" ng-click = "showPrompt()">Add Popup Prompt</button>
It will produce the following screen −

The following table shows options that can be used for a prompt popup.
Prompt Popup Options
| Option | Type | Details |
|---|---|---|
| template | string | Inline HTML template of the popup. |
| templateUrl | string | URL of the HTML template. |
| title | string | The title of the popup. |
| subTitle | string | The subtitle of the popup. |
| cssClass | string | The CSS class name of the popup. |
| inputType | string | The type for the input. |
| inputPlaceholder | string | A placeholder for the input. |
| cancelText | string | The text for the Cancel button. |
| cancelType | string | The Ionic button type of the Cancel button. |
| okText | string | The text for the OK button. |
| okType | string | The Ionic button type of the OK button. |

Tidak ada komentar:
Posting Komentar