
Widgets could be of many types such as information widgets, collection widgets, control widgets and hybrid widgets. Android provides us a complete framework to develop our own widgets.
Widget - XML file
In order to create an application widget, first thing you need is AppWidgetProviderInfo object, which you will define in a separate widget XML file. In order to do that, right click on your project and create a new folder called xml. Now right click on the newly created folder and create a new XML file. The resource type of the XML file should be set to AppWidgetProvider. In the xml file, define some properties which are as follows −<appwidget-provider xmlns:android="http://schemas.android.com/apk/res/android" android:minWidth="146dp" android:updatePeriodMillis="0" android:minHeight="146dp" android:initialLayout="@layout/activity_main"> </appwidget-provider>
Widget - Layout file
Now you have to define the layout of your widget in your default XML file. You can drag components to generate auto xml.Widget - Java file
After defining layout, now create a new JAVA file or use existing one, and extend it with AppWidgetProvider class and override its update method as follows.In the update method, you have to define the object of two classes which are PendingIntent and RemoteViews. Its syntax is −
PendingIntent pending = PendingIntent.getActivity(context, 0, intent, 0); RemoteViews views = new RemoteViews(context.getPackageName(), R.layout.activity_main);In the end you have to call an update method updateAppWidget() of the AppWidgetManager class. Its syntax is −
appWidgetManager.updateAppWidget(currentWidgetId,views);A part from the updateAppWidget method, there are other methods defined in this class to manipulate widgets. They are as follows −
| Sr.No | Method & Description |
|---|---|
| 1 |
onDeleted(Context context, int[] appWidgetIds) This is called when an instance of AppWidgetProvider is deleted. |
| 2 |
onDisabled(Context context) This is called when the last instance of AppWidgetProvider is deleted |
| 3 |
onEnabled(Context context) This is called when an instance of AppWidgetProvider is created. |
| 4 |
onReceive(Context context, Intent intent) It is used to dispatch calls to the various methods of the class |
Widget - Manifest file
You also have to declare the AppWidgetProvider class in your manifest file as follows:<receiver android:name="ExampleAppWidgetProvider" >
<intent-filter>
<action android:name="android.appwidget.action.APPWIDGET_UPDATE" />
</intent-filter>
<meta-data android:name="android.appwidget.provider"
android:resource="@xml/example_appwidget_info" />
</receiver>
Example
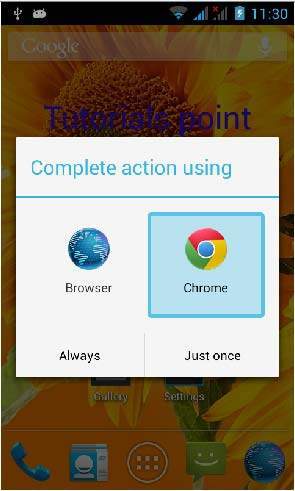
Here is an example demonstrating the use of application Widget. It creates a basic widget applications that will open this current website in the browser.To experiment with this example, you need to run this on an actual device on which internet is running.
| Steps | Description |
|---|---|
| 1 | You will use Android studio to create an Android application under a package com.example.sairamkrishna.myapplication. |
| 2 | Modify src/MainActivity.java file to add widget code. |
| 3 | Modify the res/layout/activity_main to add respective XML components |
| 4 | Create a new folder and xml file under res/xml/mywidget.xml to add respective XML components |
| 5 | Modify the AndroidManifest.xml to add the necessary permissions |
| 6 | Run the application and choose a running android device and install the application on it and verify the results. |
package com.example.sairamkrishna.myapplication;
import android.app.PendingIntent;
import android.appwidget.AppWidgetManager;
import android.appwidget.AppWidgetProvider;
import android.content.Context;
import android.content.Intent;
import android.net.Uri;
import android.widget.RemoteViews;
import android.widget.Toast;
public class MainActivity extends AppWidgetProvider{
public void onUpdate(Context context, AppWidgetManager appWidgetManager,int[] appWidgetIds) {
for(int i=0; i<appWidgetIds.length; i++){
int currentWidgetId = appWidgetIds[i];
String url = "http://www.tutorialspoint.com";
Intent intent = new Intent(Intent.ACTION_VIEW);
intent.addFlags(Intent.FLAG_ACTIVITY_NEW_TASK);
intent.setData(Uri.parse(url));
PendingIntent pending = PendingIntent.getActivity(context, 0,intent, 0);
RemoteViews views = new RemoteViews(context.getPackageName(),R.layout.activity_main);
views.setOnClickPendingIntent(R.id.button, pending);
appWidgetManager.updateAppWidget(currentWidgetId,views);
Toast.makeText(context, "widget added", Toast.LENGTH_SHORT).show();
}
}
}
Following is the modified content of the xml res/layout/activity_main.xml.<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity"
android:transitionGroup="true">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials point"
android:id="@+id/textView"
android:layout_centerHorizontal="true"
android:textColor="#ff3412ff"
android:textSize="35dp" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Widget"
android:id="@+id/button"
android:layout_centerHorizontal="true"
android:layout_marginTop="61dp"
android:layout_below="@+id/textView" />
</RelativeLayout>
Following is the content of the res/xml/mywidget.xml.<?xml version="1.0" encoding="utf-8"?> <appwidget-provider xmlns:android="http://schemas.android.com/apk/res/android" android:minWidth="146dp" android:updatePeriodMillis="0" android:minHeight="146dp" android:initialLayout="@layout/activity_main"> </appwidget-provider>Following is the content of the res/values/string.xml.
<resources> <string name="app_name">My Application</string> </resources>Following is the content of AndroidManifest.xml file.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.sairamkrishna.myapplication" >
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<receiver android:name=".MainActivity">
<intent-filter>
<action android:name="android.appwidget.action.APPWIDGET_UPDATE"></action>
</intent-filter>
<meta-data android:name="android.appwidget.provider"
android:resource="@xml/mywidget"></meta-data>
</receiver>
</application>
</manifest>
Let's try to run your application. I assume you have connected your
actual Android Mobile device with your computer. To run the app from
Android studio, open one of your project's activity files and click Run  icon from the tool bar. Before starting your application, Android
studio will display following window to select an option where you want
to run your Android application.
icon from the tool bar. Before starting your application, Android
studio will display following window to select an option where you want
to run your Android application.




Tidak ada komentar:
Posting Komentar