Keyboard is one of the automated features in Ionic. This means that Ionic can recognize when there is a need to open the keyboard.
Using Keyboard
There are some functionalities, which the developers can adjust while working with the Ionic keyboard. When you want to hide some elements while the keyboard is open, you can use the hide-on-keyboard-open class. To show you how this works we created input and button that needs to be hidden when the keyboard is open.
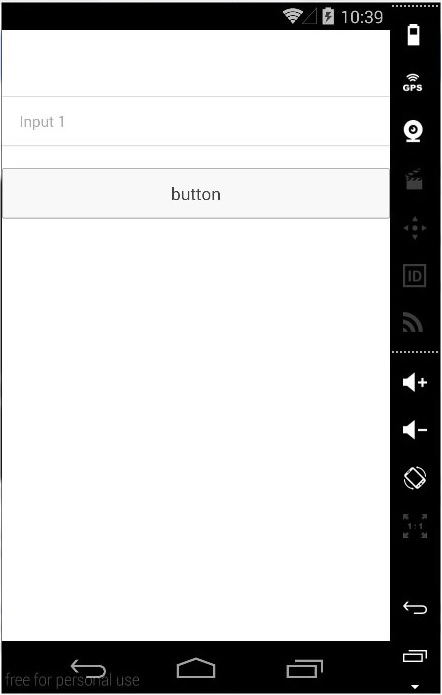
<label class = "item item-input"> <input type = "text" placeholder = "Input 1"> </label> <button class = "button button-block hide-on-keyboard-open"> button </button>
The above code will produce the following screen −

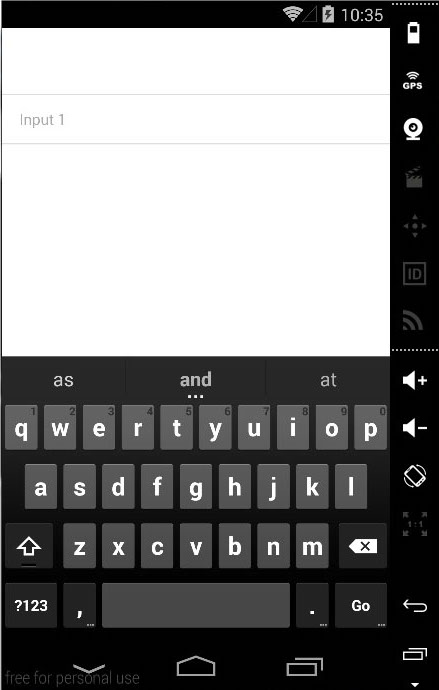
Now, when we tap on the input field, the keyboard will open automatically and the button will become hidden.

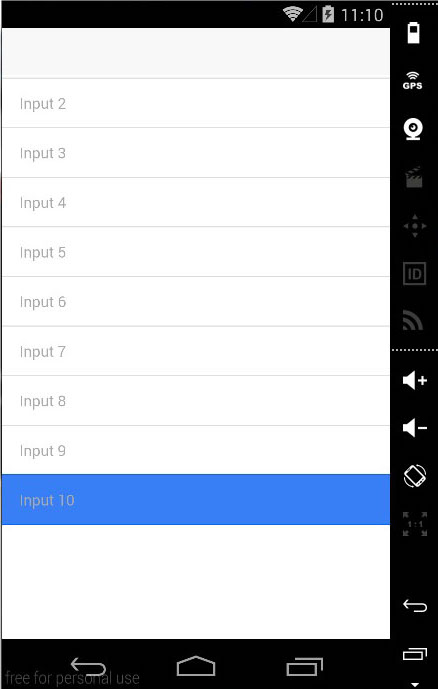
A nice feature of Ionic is that it will adjust elements on screen, so the focused element is always visible when the keyboard is open. The following image below shows ten Input forms and the last one is blue.

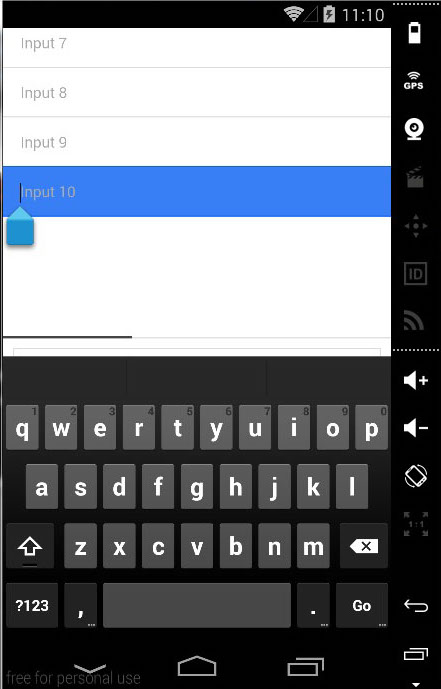
When we tap the blue form, Ionic will adjust our screen, so the blue form is always visible.

Note − This will work only if the screen is within a directive that has a Scroll View. If you start with one of the Ionic templates, you will notice that all templates use ion-content directive as a container to other screen elements, so the Scroll View is always applied.


Tidak ada komentar:
Posting Komentar