
Geolocation is used for getting info about device's latitude and longitude.
Step 1 - Installing Plugin
We can install this plugin by typing the following code to command promptwindow.
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-geolocation
Step 2 - Add Buttons
In this tutorial we will show you how to get current position and how to watch for changes. We first need to create buttons that will call these functions.
<button id = "getPosition">CURRENT POSITION</button> <button id = "watchPosition">WATCH POSITION</button>
Step 3 - Add Event Listeners
Now we want to add event listeners when the device is ready. We will add the code sample below to onDeviceReady function in index.js.
document.getElementById("getPosition").addEventListener("click", getPosition); document.getElementById("watchPosition").addEventListener("click", watchPosition);
Step 3 - Create Functions
Two functions have to be created for two event listeners. One will be used for getting the current position and the other for watching the position.
function getPosition() { var options = { enableHighAccuracy: true, maximumAge: 3600000 } var watchID = navigator.geolocation.getCurrentPosition(onSuccess, onError, options); function onSuccess(position) { alert('Latitude: ' + position.coords.latitude + '\n' + 'Longitude: ' + position.coords.longitude + '\n' + 'Altitude: ' + position.coords.altitude + '\n' + 'Accuracy: ' + position.coords.accuracy + '\n' + 'Altitude Accuracy: ' + position.coords.altitudeAccuracy + '\n' + 'Heading: ' + position.coords.heading + '\n' + 'Speed: ' + position.coords.speed + '\n' + 'Timestamp: ' + position.timestamp + '\n'); }; function onError(error) { alert('code: ' + error.code + '\n' + 'message: ' + error.message + '\n'); } } function watchPosition() { var options = { maximumAge: 3600000, timeout: 3000, enableHighAccuracy: true, } var watchID = navigator.geolocation.watchPosition(onSuccess, onError, options); function onSuccess(position) { alert('Latitude: ' + position.coords.latitude + '\n' + 'Longitude: ' + position.coords.longitude + '\n' + 'Altitude: ' + position.coords.altitude + '\n' + 'Accuracy: ' + position.coords.accuracy + '\n' + 'Altitude Accuracy: ' + position.coords.altitudeAccuracy + '\n' + 'Heading: ' + position.coords.heading + '\n' + 'Speed: ' + position.coords.speed + '\n' + 'Timestamp: ' + position.timestamp + '\n'); }; function onError(error) { alert('code: ' + error.code + '\n' +'message: ' + error.message + '\n'); } }
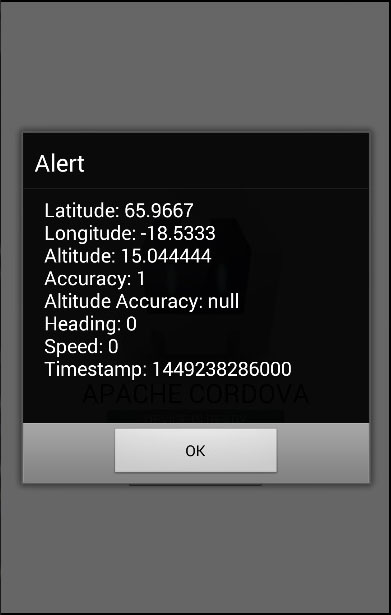
In example above we are using two methods − getCurrentPosition and watchPosition. Both functions are using three parameters. Once we click CURRENT POSITION button, the alert will show geolocation values.

If we click WATCH POSITION button, the same alert will be triggered every three seconds. This way we can track movement changes of the user's device.
NOTE
This plugin is using GPS. Sometimes it can't return the values on time and the request will return timeout error. This is why we specified enableHighAccuracy: true and maximumAge: 3600000. This means that if a request isn't completed on time, we will use the last known value instead. In our example, we are setting maximumAge to 3600000 milliseconds.

Tidak ada komentar:
Posting Komentar